2018/3/14 13:56 追記
お客様からいただいたご質問を元に、Q&Aをさらに追記いたしました。
この記事の下部をご確認ください
2018/1/12 16:40 追記
お客様からいただいたご質問を元に、Q&Aを追記いたしました。
この記事の下部をご確認ください
いつもgooブログをご利用いただき、ありがとうございます。
gooブログでは、セキュリティ強化のため2018年2月実施予定の常時SSL化に向けて、準備を進めております。
<2018年2月実施予定の常時SSL化>
実施前:http://blog.goo.ne.jp/
↓
実施後:https://blog.goo.ne.jp/ に変更されます。
常時SSL化実施後にお客様のコンテンツを安全に閲覧者に提供できるように、外部コンテンツを貼り付けている方は混在コンテンツ(mixed contents)が発生しないようにご協力をお願いいたします。
混在コンテンツが発生しても、現在のところ、そのコンテンツが画像であれば表示はされますが、ブラウザの安全性を示すアイコンが表示されません。
また今後ブラウザの仕様変更により、表示できなくなる可能性もございます。
■ 混在コンテンツとは?
httpsでページを読み込んだ際に、httpで配信されたコンテンツが含まれることを「混在コンテンツ」といいます。
■ 混在コンテンツが発生すると?
httpのコンテンツが含まれると、ページの一部のみ暗号化され、安全にアクセスができません。
※ gooブログが提供している「画像アップロード」機能でアップロードされた画像・プロフィール画像、ブログーパーツについては自動的にhttpsに変更される処理を組み込むため、お客様ご自身で変更する必要はございません。
※常時SSL化対応前にgooブログにおいて投稿された記事やブログのリンクは、自動的にhttpsへ遷移しますので、お客様ご自身で変更する必要はございません。(2018/1/9 追記)
お願いする事項として下記にまとめました。これらに関して、ご自身のブログで、ご確認をお願いいたします。
※今現在、お客様のブログはhttp, https 両方でご確認できます。
常時SSL化実施前にご確認いただきたいこと
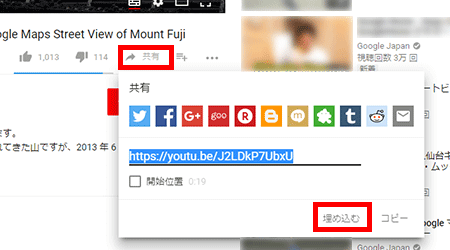
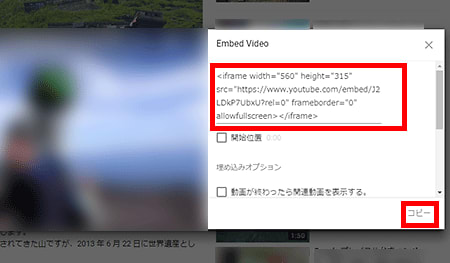
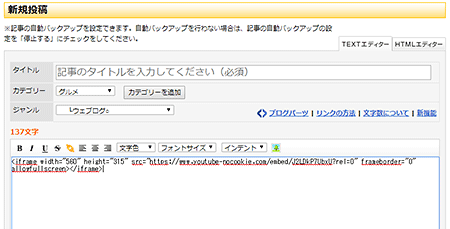
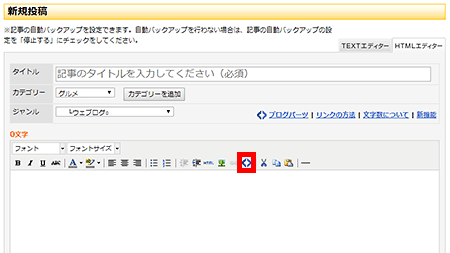
■外部コンテンツのURL(外部画像URL等)を貼り付けている方
記事内に使用している、外部画像などの外部コンテンツに対して、混在コンテンツが発生しないように、URLをhttpsに変更してください。
※ gooブログが提供している「画像アップロード」機能でアップロードされた画像・プロフィール画像、ブログーパーツについては変更する必要はございません。(自動的にhttpsに変更されます)
■オリジナルバナーを貼り付けている方
ご自身で貼られているバナー(ブログ村・ブログランキングバナー等)のURLを、httpsに変更してください。
※ gooブログが提供している「ランキング連携」機能をご利用のお客様は、自動でhttpsに変更されます。その際の設定は不要です。
■「カスタムジャンルのテンプレート(CLアドバンス以外)」をご利用の方
カスタムジャンルのテンプレート内に記述されている、httpで表示されているコンテンツをhttpsに変更してください。
■「オリジナルモジュール」をご利用されている方
既存のオリジナルモジュールに登録されている内容にhttpコンテンツが含まれる場合、httpsに変更してください。
オリジナルモジュールの設定については、使い方(
http://blog.goo.ne.jp/how_to/e/bb24ab121c84a973f096ba612d4c49f1)をご覧ください。
■「アフィリエイト」をご利用されている方
アフィリエイトタグを貼り付けている場合は、コンテンツURLがhttpsであることを確認してください。
■「Googleサーチコンソール連携」をご利用されている方
GoogleサーチコンソールのプロパティにhttpsのブログURL(https://blog.goo.ne.jp/XXXX)を追加で設定してください。
※ httpで作成したプロパティは削除しないように、ご注意ください。
設定方法は「使い方(
http://blog.goo.ne.jp/how_to/e/67f7b7480d7ca33dfb38d9fe889d5970#reregister_sc)」をご参照ください。
常時SSL化実施後にご確認いただきたいこと
■「Googleアナリティクス」をご利用の方
常時SSL化実施後に、お客様ご自身でGoogleアナリティクスのプロパティ設定、ビュー設定変更をおこなってください。
設定変更が必要な項目
管理ページより
・「プロパティ」の「プロパティ設定」で、デフォルトの URLを「http://blog.goo.ne.jp/XXXX」から「https://blog.goo.ne.jp/XXXX」に変更
・「ビュー」の「ビュー設定」のウェブサイトの URLを「http://blog.goo.ne.jp/XXXXX」から「https://blog.goo.ne.jp/XXXX」に変更
■SNSボタンをご利用の方
常時SSL化実施後は、一部のSNSサービスにおいて、数値が別カウントになります。httpで表示した際の数値とは異なる場合がございますので、ご注意ください。
※現在、
常時SSL化に向けての段階的な実施の影響で、すでにカウントがリセットされている場合がございます。(2018/3/2 追記)
対象となるサービス
・Facebook いいね!/シェア数
2018/1/12 16:40 追記
お客様からお問い合わせが多かった質問に対して、いくつか回答させていただきます。
Q:過去記事に貼った、httpからはじまる自分のgooブログの記事リンクを、すべてhttpsに書き換える必要がありますか?
A:変更する必要はありません。ブログのhttpリンクも自動的にhttpsに遷移されるため、今までどおり閲覧できます。
Q:記事内にhttpからはじまるリンクが残っていると、混在コンテンツとなりますか?
A:httpのリンクが残っているページを閲覧しても、混在コンテンツは発生いたしません。
またそのhttpのページをクリックしても、gooブログであればhttpsに自動的に遷移されて表示されます。
Q:今後自分のブログを紹介するときは、httpsのURLを記載したほうがいい?
A:閲覧は、httpでもhttpsに自動的に遷移されるので、現状は今までどおりのページを案内しても、問題ありません。
2018年2月(予定)に常時SSL化を実施した以降はhttpsのURLで紹介することをオススメします。
2018/3/14 13:56 追記
お客様からお問い合わせが多かった質問に対して、回答を追加させていただきます。
Q:独自に「人気ブログランキング」「にほんブログ村」のバナーを記事内に貼り付けているのですが、INポイントが反映されなくなりました。
A:提供元が発行する最新のバナーを取得して記事への貼り付けをお試しいただくようお願いいたします。
※gooブログが提供している「ランキング連携」機能をご利用のお客様は上記の必要はございません。
スケジュール
2018年2月に常時SSL化を実施予定
詳細な時期や実施内容については、随時こちらのスタッフブログでご案内いたします。
今後ともgoo ブログをご愛用いただきますよう、お願い申し上げます。
関連記事
【重要なお知らせ】gooブログの常時SSL化実施に向けた事前のお知らせ
 年末年始もお題更新中
年末年始もお題更新中
 年末年始もお題更新中
年末年始もお題更新中