いつもgooブログをご利用いただき誠にありがとうございます。
本日、「カスタムブルー」「カスタムメタル」「カスタムフリー」「クリアホワイト」など、HTMLを編集可能なテンプレートを対象とした「読者機能」モジュールと「RSS2.0」モジュールをリリースしました。
※HTMLの編集機能は、有料ユーザ様向けになります。
各モジュールを設置することで、読者一覧ページ(例はこちら)、「読者登録ボタン」(このブログの「プロフィール欄」参照)、RSS2.0用のバナーをブログに追加することができます。
以下、「カスタムブルー」テンプレートを例に設置手順をご紹介します。
「読者一覧ページ」と「読者登録ボタン」の設定方法
「RSS1.0」と「RSS2.0」のバナーを横並びで表示する方法
今回追加したモジュールタグの一覧
■準備
1:「テンプレート選択」画面で、使用しているテンプレートを確認します。

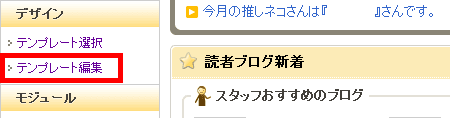
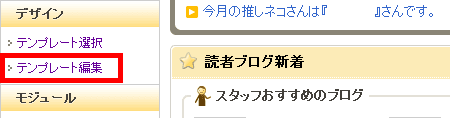
2:「テンプレート編集」をクリックします。

■「読者一覧ページ」と「読者登録ボタン」の設定方法
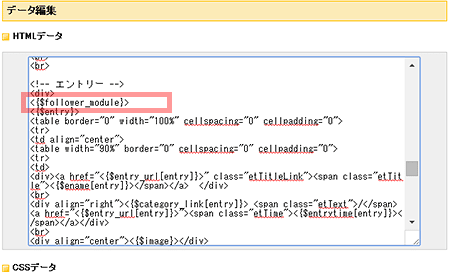
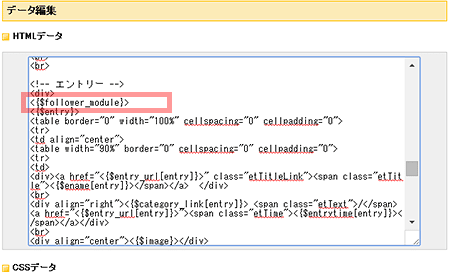
1.「HTMLデータ」内<{$entry}>の上に、<{$follower_module}>の文字列を追加します。

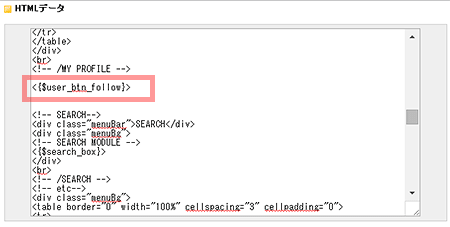
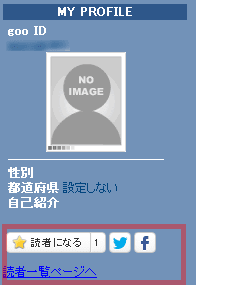
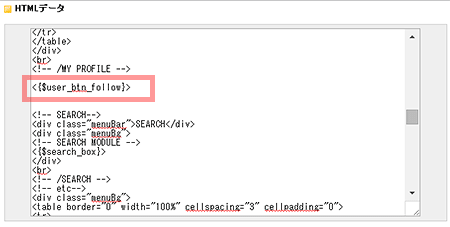
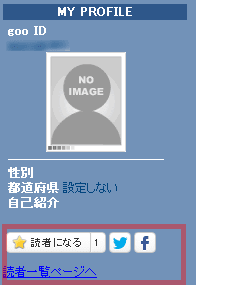
2.「読者登録ボタン」を設置します。<{$user_btn_follow}>で設置できますので、「HTMLデータ」内のお好きな箇所(ここではプロフィールモジュールの下)に文字列を追加します。
※「読者登録ボタン」はブログ設定で、ツイッターボタン、フェイスブックボタンは外部連携設定で、表示・非表示を選択できます

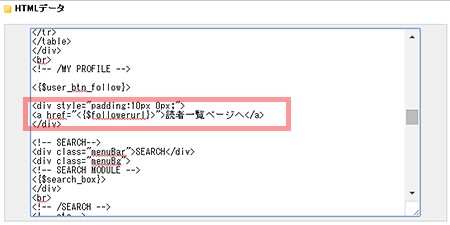
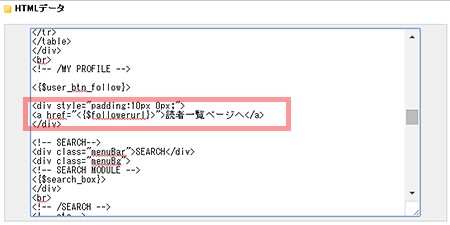
3.次に、読者一覧ページへのリンクを設置します。記事一覧ページのURLは<{$followerurl}>で設置できますので、「HTMLデータ」内のお好きな箇所(ここではプロフィールモジュールの下に配置した2の文字列の下)に、リンクタグとして記述を追加します。

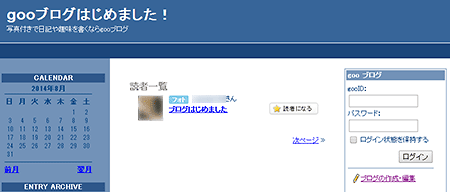
4.「変更を保存する」をクリックしてブログを表示すると、リンクとボタンが追加されています。

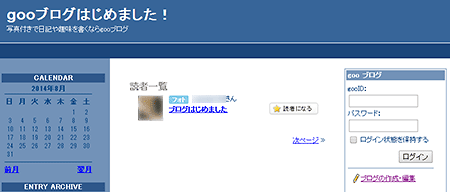
5.リンクをクリックすると記事一覧ページを表示します。

■「RSS1.0」と「RSS2.0」のバナーを横並びで表示する方法
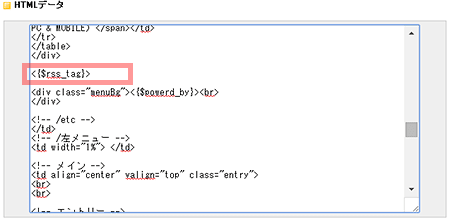
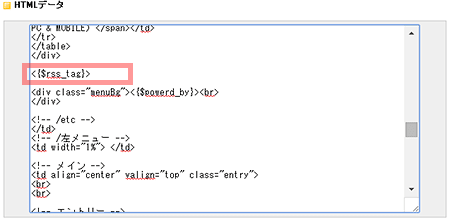
1.「HTMLデータ」内のお好きな箇所(ここではgooブログのバナーの上)に<{$rss_tag}>の文字列を追加します。
このタグは、RSS1.0とRSS2.0のバナーを横並びで表示します。

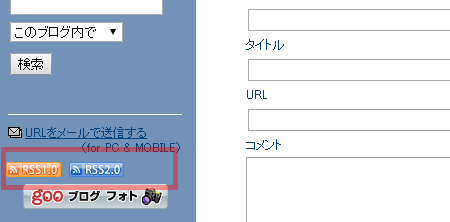
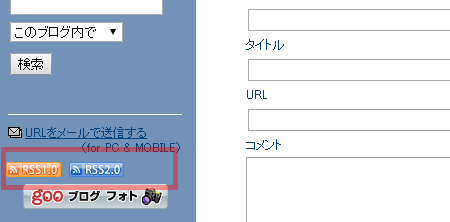
3.「変更を保存する」をクリックしてブログを表示すると、リンクバナーが追加されています。

■今回追加したモジュールタグの一覧
<{$user_btn_follow}>
読者登録ボタン+Twitterボタン+Facebookボタンのセットです。
Twitter、facebookボタンは、外部連携済み、かつ「プロフィールに表示する」に設定していると表示されます。
読者登録ボタンは、ブログ設定で「読者登録ボタンを表示する」に設定していると表示されます。
<{$follower_module}>
読者一覧ページを表示します。
<{$entry}>タグの上に記述してください。
<{$followerurl}>
読者一覧ページのURLを表示します。
aタグの中などに使用します。
<{$rss_tag}>
RSS1.0、RSS2.0のリンクバナーを横並びで表示します。
<{$rss2_url}>
RSS2.0のURLを表示します。
aタグの中などに使用します。
引き続き、gooブログをよろしくお願いします。
本日、「カスタムブルー」「カスタムメタル」「カスタムフリー」「クリアホワイト」など、HTMLを編集可能なテンプレートを対象とした「読者機能」モジュールと「RSS2.0」モジュールをリリースしました。
※HTMLの編集機能は、有料ユーザ様向けになります。
各モジュールを設置することで、読者一覧ページ(例はこちら)、「読者登録ボタン」(このブログの「プロフィール欄」参照)、RSS2.0用のバナーをブログに追加することができます。
以下、「カスタムブルー」テンプレートを例に設置手順をご紹介します。
「読者一覧ページ」と「読者登録ボタン」の設定方法
「RSS1.0」と「RSS2.0」のバナーを横並びで表示する方法
今回追加したモジュールタグの一覧
■準備
1:「テンプレート選択」画面で、使用しているテンプレートを確認します。

2:「テンプレート編集」をクリックします。

■「読者一覧ページ」と「読者登録ボタン」の設定方法
1.「HTMLデータ」内<{$entry}>の上に、<{$follower_module}>の文字列を追加します。

2.「読者登録ボタン」を設置します。<{$user_btn_follow}>で設置できますので、「HTMLデータ」内のお好きな箇所(ここではプロフィールモジュールの下)に文字列を追加します。
※「読者登録ボタン」はブログ設定で、ツイッターボタン、フェイスブックボタンは外部連携設定で、表示・非表示を選択できます

3.次に、読者一覧ページへのリンクを設置します。記事一覧ページのURLは<{$followerurl}>で設置できますので、「HTMLデータ」内のお好きな箇所(ここではプロフィールモジュールの下に配置した2の文字列の下)に、リンクタグとして記述を追加します。

4.「変更を保存する」をクリックしてブログを表示すると、リンクとボタンが追加されています。

5.リンクをクリックすると記事一覧ページを表示します。

■「RSS1.0」と「RSS2.0」のバナーを横並びで表示する方法
1.「HTMLデータ」内のお好きな箇所(ここではgooブログのバナーの上)に<{$rss_tag}>の文字列を追加します。
このタグは、RSS1.0とRSS2.0のバナーを横並びで表示します。

3.「変更を保存する」をクリックしてブログを表示すると、リンクバナーが追加されています。

■今回追加したモジュールタグの一覧
<{$user_btn_follow}>
読者登録ボタン+Twitterボタン+Facebookボタンのセットです。
Twitter、facebookボタンは、外部連携済み、かつ「プロフィールに表示する」に設定していると表示されます。
読者登録ボタンは、ブログ設定で「読者登録ボタンを表示する」に設定していると表示されます。
<{$follower_module}>
読者一覧ページを表示します。
<{$entry}>タグの上に記述してください。
<{$followerurl}>
読者一覧ページのURLを表示します。
aタグの中などに使用します。
<{$rss_tag}>
RSS1.0、RSS2.0のリンクバナーを横並びで表示します。
<{$rss2_url}>
RSS2.0のURLを表示します。
aタグの中などに使用します。
引き続き、gooブログをよろしくお願いします。















